티스토리 애드센스 인피드 광고 설정하기

안녕하세요, 구슬별입니다 :)
구글 애드센스(Adsense)에서는 디스플레이광고, 인피드광고, 콘텐츠 내 자동 삽입광고, 일치하는 콘텐츠광고의 총 4가지의 다양한 유형의 광고 단위를 제공합니다.
그리고 오늘은 4가지 유형 중 블로그를 운영하고 계신 분들이라면 모두들 관심을 가질법한 티스토리 인피드 광고 설정하는 방법에 대해서 안내드리고자 합니다.
인피드 광고란?
- 기사 목록이나 제품 목록과 같은 피드 내부에 자연스럽게 게재되어 훌륭한 사용자 환경을 제공하는 네이티브 광고입니다.
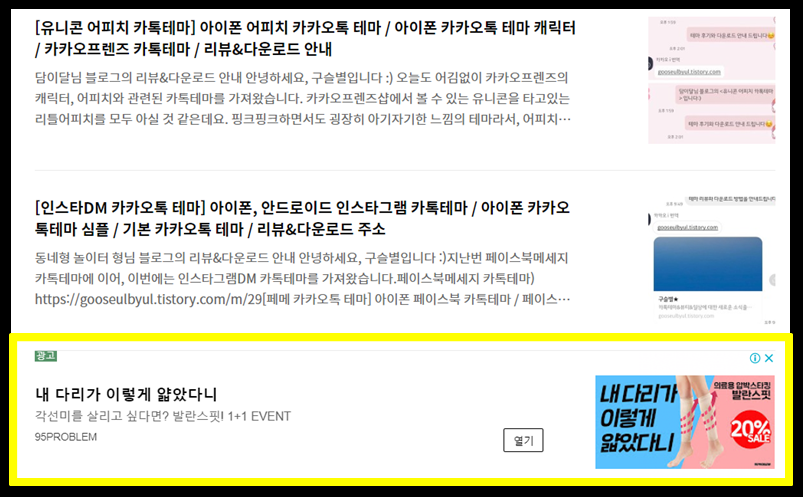
위와 같이 들으면 '인피드 광고가 그래서 뭔데?'라는 생각이 들 수도 있을텐데, 즉 내가 작성한 게시글 사이에 광고가 들어간다고 생각하면 쉽습니다. 인피드 광고는 다음처럼 보여지는 광고입니다.

다음의 인피드 광고 설정방법은, 인피드 광고를 처음 적용하고자 하는 분들을 위해, 즉 HTML 등 웹에 대해서 잘 모르는 분들을 위해 최대한 쉽게 알려드리고자 하니, 많은 도움이 되었으면 좋겠습니다.
첫째, 구글 애드센스에서 인피드 광고 단위 만들기
(1) 우선 구글 애드센스 홈페이지(www.google.co.kr/adsense/start)에 접속하여 로그인을 해줍니다.
(2) 좌측의 목록바에서 '광고'를 클릭하고, 인피드 광고단위를 만들기 위해 '광고 단위 기준' 탭을 클릭해줍니다.
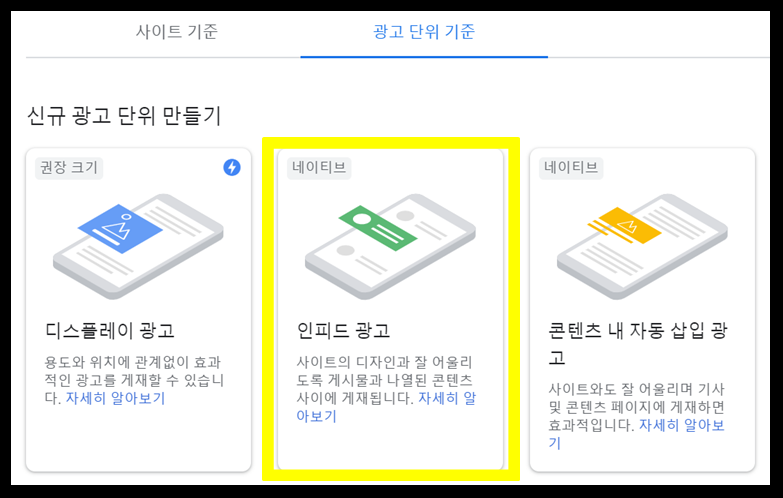
(3) 신규 광고 단위 만들기에서 '인피드 광고'를 클릭합니다.

(4) '인피드 광고를 어떻게 만드시겠습니까?'라는 물음에 2가지 선택지가 있을텐데, 'Google 시스템에서 추천하는 스타일 확인' 또는 '광고 스타일 직접 만들기' 어느것이든 원하는걸 선택해주시면 됩니다. 대부분의 사람들은 'Google 시스템에서 추천하는 스타일 확인'을 더 많이 선택하며, 고민되시는 분들은 해당 선택지를 골라주세요. URL에는 본인의 블로그 주소를 기입하고, 여기서 중요한 점이 모바일과 데스크탑 버전으로 총 2개의 광고 단위를 만들어줍니다. 같은 작업을 동일하게 2번 하시면 됩니다.

(5) 전체옵션에서 본인이 원하는 광고스타일대로 편집해줍니다. 편집하는대로 왼쪽에 설정내역을 바로바로 확인할 수 있기 때문에 비교하면서 진행해주시면 되고, 모르겠으면 구글이 첫 설정해준 그대로 저장해도 무방합니다. 편집을 완료하였다면 '저장 및 코드 생성'을 클릭해주세요.
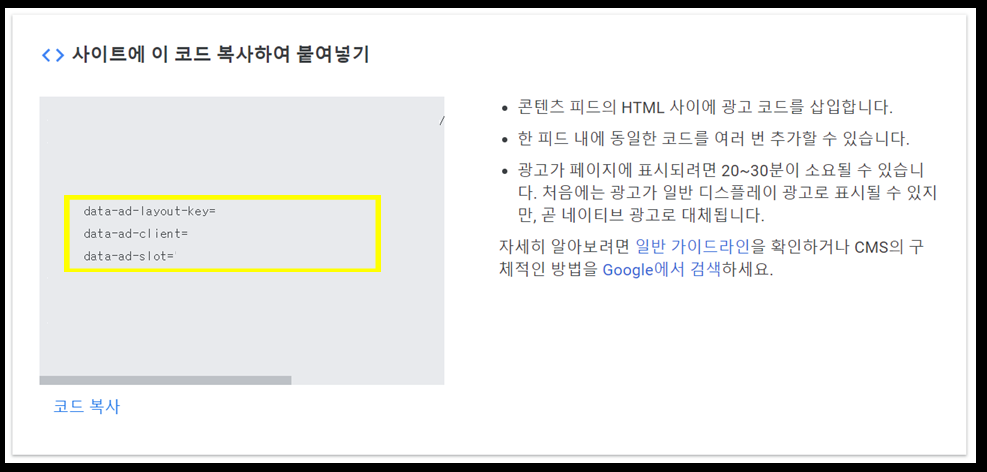
(6) 가장 중요한 단계입니다. 인피드광고 삽입을 위해 생성된 코드를 콘텐츠 피드의 HTML 사이에 입력해야합니다. 이부분을 <둘째>로 아래에 풀어서 설명드리겠습니다.
둘째, 인피드 광고 삽입을 위한 코드 삽입하기(첫째의 (6)에 대한 설명)
인피드 광고 삽입을 위해 코드를 HTML에 입력하기까지는 총 2가지의 중요포인트가 있습니다.
우선 광고 단위를 만들면서 생성된 코드를 그대로 복사해서 붙여넣기 하는 것이 아니라는 점을 기억해주세요.
생성된 코드에서 필요한건 'data-ad-layout-key', 'data-ad-client', 'data-ad-slot'의 3가지 뿐입니다.
(1) 우선 본인 티스토리 블로그 '관리자' 페이지로 들어가서 좌측 탭에서 '꾸미기'의 '스킨편집'을 눌러줍니다.
(2) 좌측의 'html편집'을 클릭해주시고, 저희는 HTML, CSS, 파일업로드 중 'HTML'에서 광고삽입을 진행할 예정입니다.
(3) 광고를 삽입해봅니다. 총 2번의 절차가 있습니다.
ㄱ. <head> 광고코드 </head> : </head> 바로 앞에 다음의 코드를 그대로 복사, 붙여넣기로 삽입해줍니다.
[광고코드]
<script async
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"> </script>
<script> var InfeedCount = 0;
</script>
ㄴ. <s_article_rep> 내용 <s__index_article_rep> 광고코드 </s_index_article_rep> 내용 </s_article_rep> : </s_index_article_rep> 앞에 다음의 코드를 삽입해줍니다.
- 붉은 글씨로 체크되어 있는 데스크탑/모바일버전코드는 본인의 광고 단위 만들기 당시 받았던 코드에 적혀있는 key, client, slot을 복사 붙여넣기하여 입력해주시면 됩니다.

[광고코드]
<script>
InfeedCount++;
if (InfeedCount % 4 == 0) {
if (screen.width>=768) {
document.write('<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-language="ko" data-ad-layout-key="데스크탑버전코드(직접입력)" data-ad-client="데스크탑버전코드(직접입력)" data-ad-slot="데스크탑버전코드(직접입력)"></ins>');
} else {
document.write('<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-language="ko" data-ad-layout-key="모바일버전코드(직접입력)" data-ad-client="모바일버전코드(직접입력)" data-ad-slot="모바일버전코드(직접입력)"></ins>');
}
(adsbygoogle = window.adsbygoogle || []).push({});
}
</script>
- 파란 글씨로 체크되어 있는 숫자는 광고의 위치를 의미합니다. 예시를 들면 if (InfeedCount % 4 ==0)은 '게시글1-게시글2-게시글3-게시글4-광고-게시글1-게시글2-~~~' 형태이고, if (infeedCount % 3 ==1)은 '게시글1-광고-게시글1-게시글2-게시글3-광고-게시글1-~' 루트입니다. 본인이 원하는대로 적절하게 숫자를 입력해주시면 됩니다.
(4) 다음과 같이 입력하고 '적용'을 클릭하면 인피드광고가 반영된 것을 확인할 수 있습니다.
이상으로 구글 티스토리 애드센스 인피드광고 삽입하는 방법이었습니다.
모두들 위의 절차 참고하셔서 효율적으로 광고 게시하시길 바랍니다. 지금까지 구슬별이었습니다.
'티스토리(TISTORY) > 운영단계' 카테고리의 다른 글
| 유튜브, 블로그 썸네일 10초만에 만들기! (0) | 2020.09.16 |
|---|---|
| 티스토리 애드센스 광고 적용! 모바일 전용 광고(앵커 효과, 전면 광고) (0) | 2020.08.29 |
| 티스토리 키워드 선정과 분석 어떻게 해야할까? (0) | 2020.08.27 |
| 티스토리 애드센스 서식삽입으로 광고 넣는 방법 (1) | 2020.04.03 |
| 티스토리 애드센스, 플러그인 이용하여 상단하단 광고 삽입하기 (2) | 2020.04.02 |



